Issue
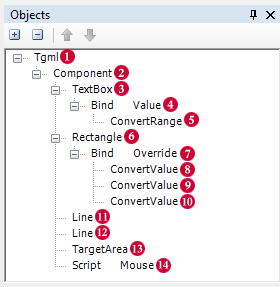
Every item shown in the Objects window of the TGML editor can be considered a Node. In the figure shown below, this relatively simple TGML page has 14 nodes. Nodes are hierarchical with parent and children nodes. One important concept when scripting in TGML is finding the desired node.
Examples of this are:
- Changing the color of a rectangle when a bound signal is offline
- Writing a new value to a text box every time the database value updates
- Opening a new page when the user left clicks on a component
Product Line
EcoStruxure Building Operation, TAC Vista
Environment
- StruxureWare Building Operation
- TAC Vista
- TGML Graphics Editor
Cause
Within a script, there are two functions that will pinpoint a specific node, but have very different applications. These are:
- getTarget()
- getCurrentTarget()
An example function of how to use these functions is:
function click(evt){
target = evt.getTarget();
}
Resolution
- getTarget() - returns where an event is coming from
- getCurrentTarget() - returns the parent of the script
Both examples below chart the differences between the two functions using the screen capture below.
If the bind object in the figure above changes its value, here is what getTarget() and getCurrentTarget() would each return if they were a part of each script (A, B, C).
|
Script |
getTarget() |
getCurrentTarget() |
|
A |
Bind |
Component |
|
B |
Bind |
Rectangle |
|
C |
Bind |
Bind |
If the user clicks on the rectangle in the figure above, here is what getTarget() and getCurrentTarget() would each return if they were a part of each script (A, B, C).
|
Script |
getTarget() |
getCurrentTarget() |
|
A |
Rectangle |
Component |
|
B |
Rectangle |
Rectangle |
|
C |
N/A |
N/A |
Also check out the JavaScript Essentials - Programs and Statements Quick-Help video on the Exchange.